みなさんHTMLやCSSを勉強した後ポートフォリオを公開するとなるとサーバを契約してワードプレスを入れて、、、と考える方が多いかと思います。ただサーバ費用がかかったりめんどくさかったりします。
今回はサーバ契約不要かつ無料でポートフォリオを公開する方法を解説していきます。
※ワードプレスを使っている方向けではありません。
GitHub Pages
GitHubはプログラムを保存しておいたり、公開したりすることができるツールです。会社でも個人でもエンジニアならだれもが使うツールです。今回はGitHubの機能の一つ「GitHub Pages」を紹介します。一言で言うとファイルをアップロードするだけで公開ができます。
ポートフォリオ簡単作成ツールなどは他にもたくさんありますがエンジニアやWebデザイナーのような技術者を目指す方であればGitHubを使えると言うこと自体がアピールになります。プログラム管理はGitHubが世界規模で一番使われているので是非この機会になれてみてください。
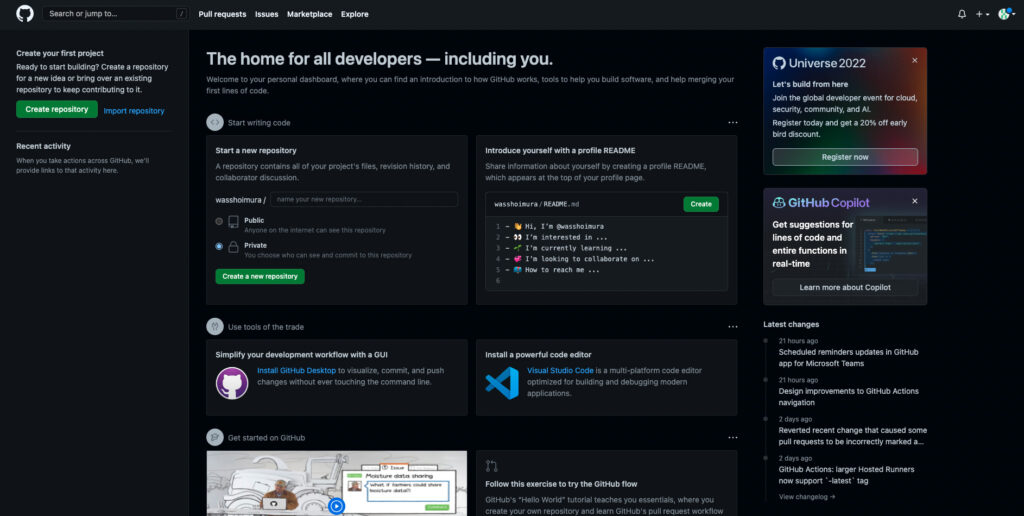
早速やってみましょう。まずはhttps://github.com/ にアクセスしアカウント登録をしましょう。メールアドレスで登録できます。登録が完了すると以下の画面になります。

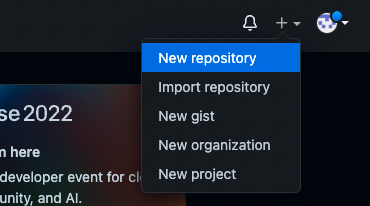
右上のプラスボタンから「New repository」をクリック。リポジトリはパソコンでいうとフォルダのようなものです。まずはポートフォリオを保存しておくリポジトリを作成します。

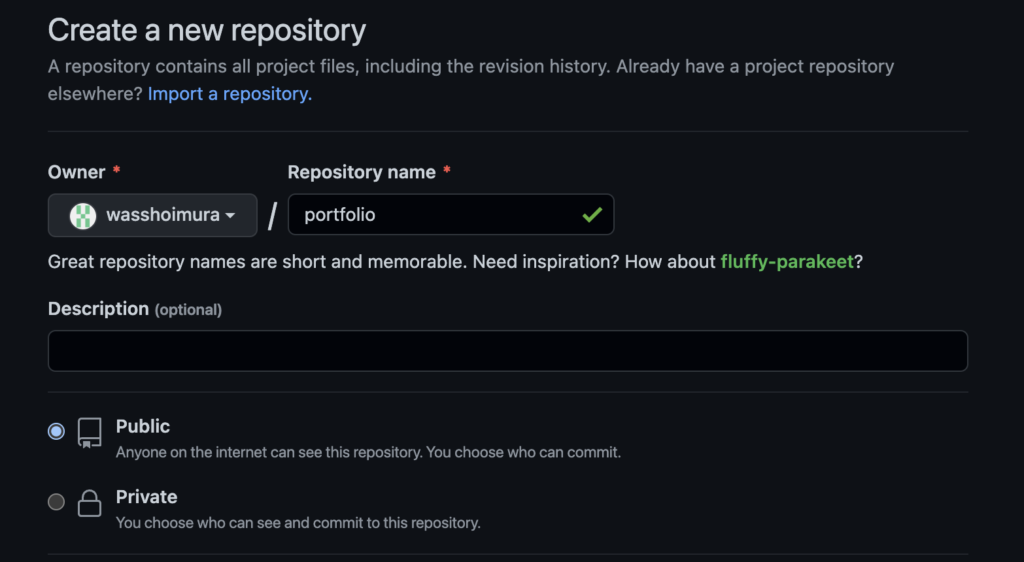
以下の画面になるのでリポジトリ名を入力します。今回は「portfolio」としてやっていきます。また下部のPublicかPrivateかの選択はPublicのままでOKです。ネット上に公開したくない場合はPrivateにして自分にしかみることができないようにしましょう。リポジトリ名が入力できたら「Create repository」から作成しましょう。

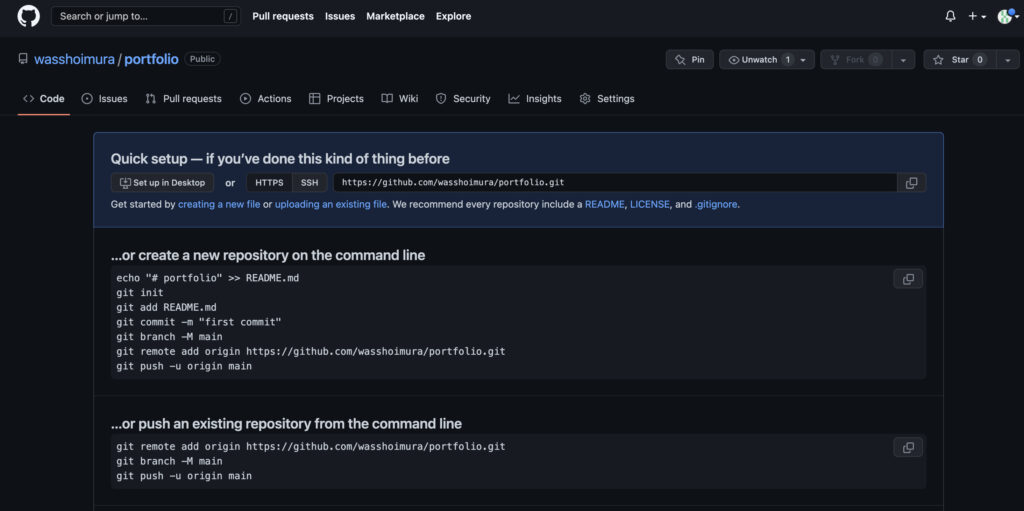
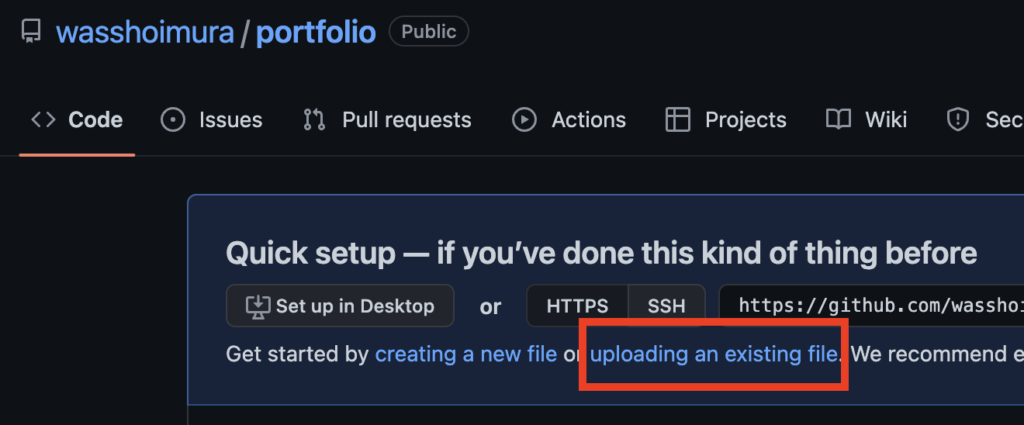
以下の画面になれば作成完了です。難しそうなコマンドが書いてありますが今回はこれらを使わずにやっていきます。

「uploading an existing file」をクリック。

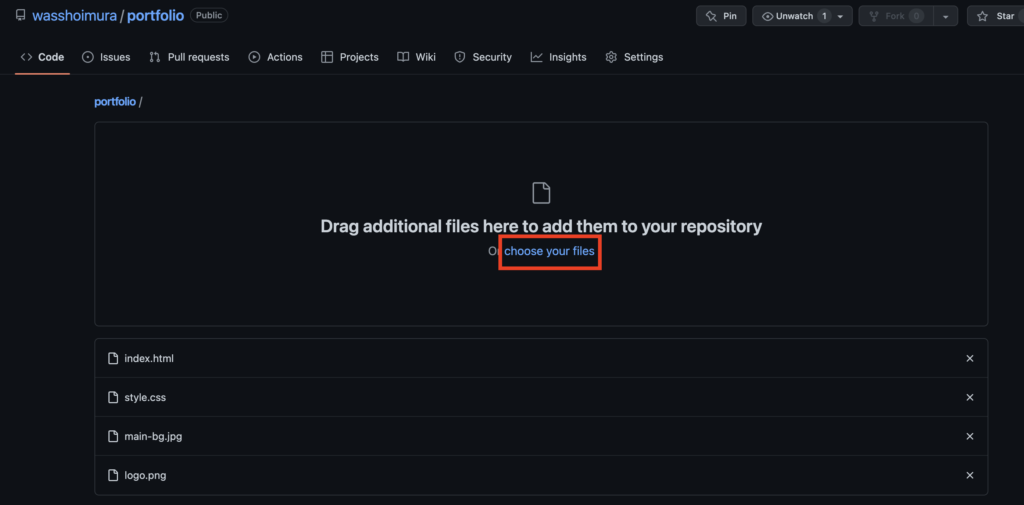
ここで自分のHTMLやCSS、画像ファイルなどをアップロードできます。今回は以下のプログラムをアップロードしてみます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>わっしょい村</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="home" class="big-bg">
<header class="page-header">
<h1><img class="logo" src="logo.png" alt="わっしょい村ホーム"></a></h1>
</header>
<div class="home-content">
<h2 class="page-title">ようこそわっしょい村へ</h2>
<p>スキルや資格、趣味等を公開しています。</p>
</div>
</div>
</body>
</html>
style.css
@charset "UTF-8";
body{
font-family: "Yu Gothic Medium", "游ゴシック Medium", Yu Gothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif;
line-height: 1.7;
color: #432;
}
.logo{
width: 350px;
margin-top: 14px;
}
.home-content {
text-align: center;
margin-top: 10%;
}
.home-content p {
font-size: 1.125rem;
margin: 10px 0 42px;
}
.page-title {
font-size: 5rem;
font-family: serif;
text-transform: uppercase;
font-weight: normal;
}
.big-bg {
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
#home {
background-image: url(main-bg.jpg);/*,linear-gradient(#c9ffbf, #ffafbd)*/
background-blend-mode: luminosity;
min-height: 100vh;
}後はlogo.pngとmain-bg.pngという名前の適当な画像を「choose your files」からアップロードします。

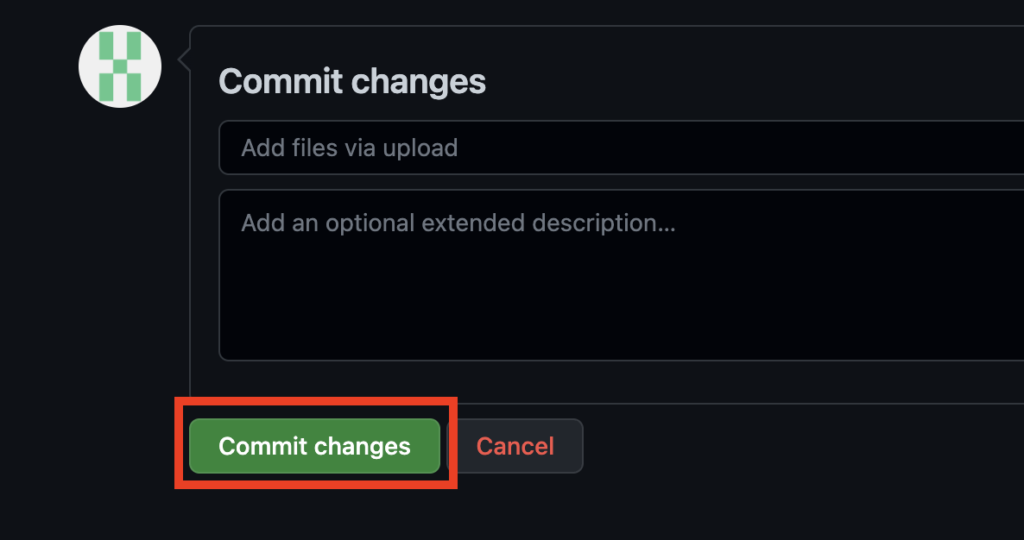
アップロード後下の方にある「Commit changes」 をクリック。

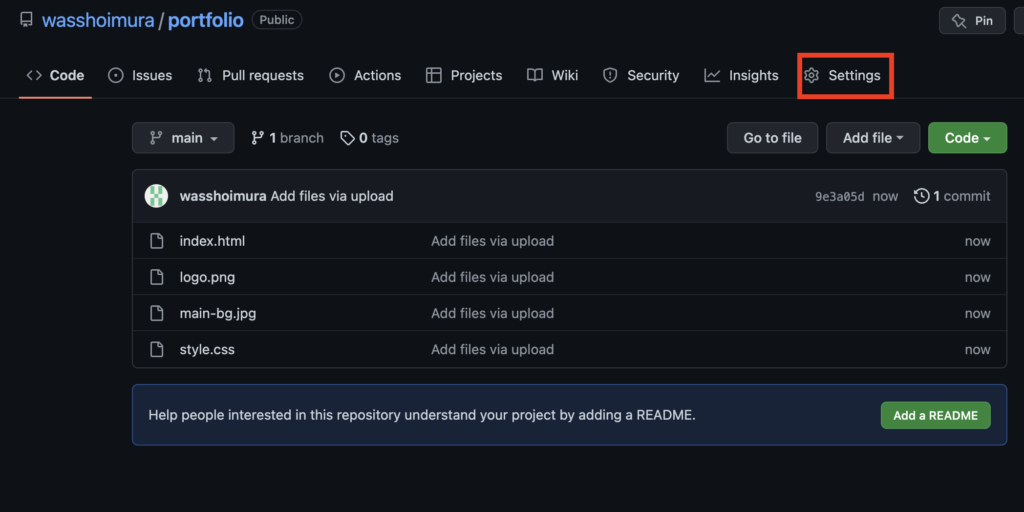
完了するとこの画面になります。最後に公開のためのURLを設定するため「Setting」をクリック。

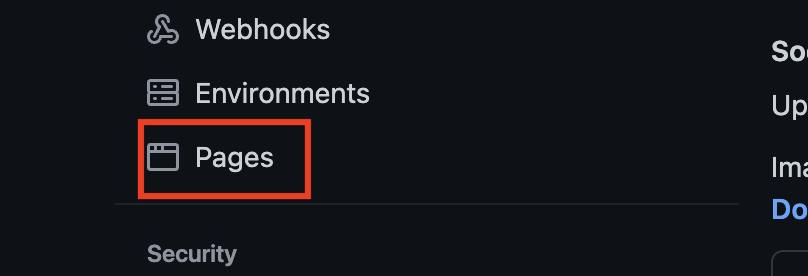
「Pages」をクリック。

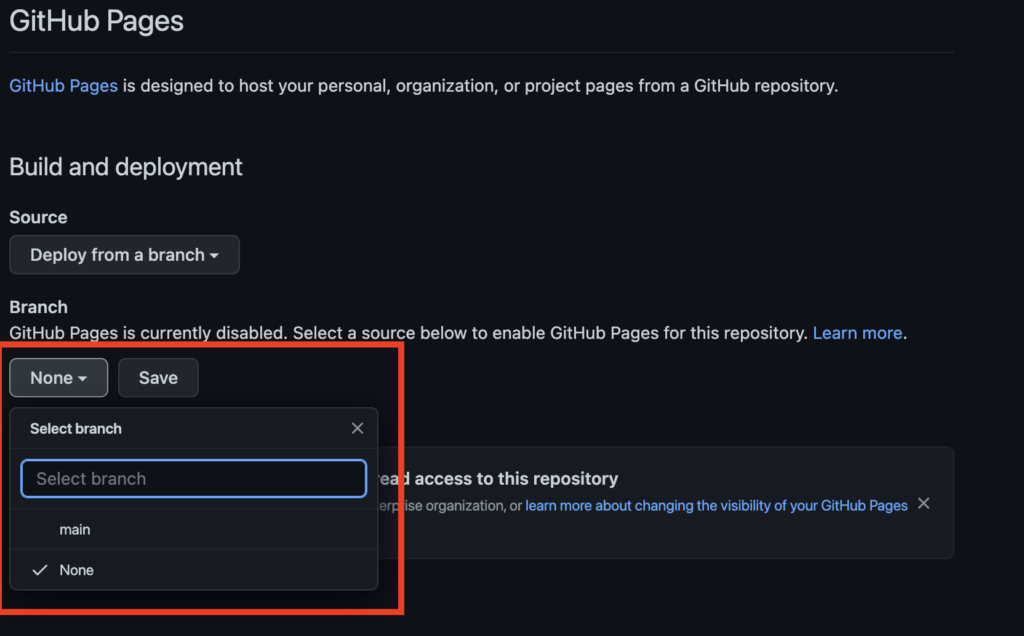
デフォルトで「None」となっているブランチを「main」に変更し「Save」をクリック。

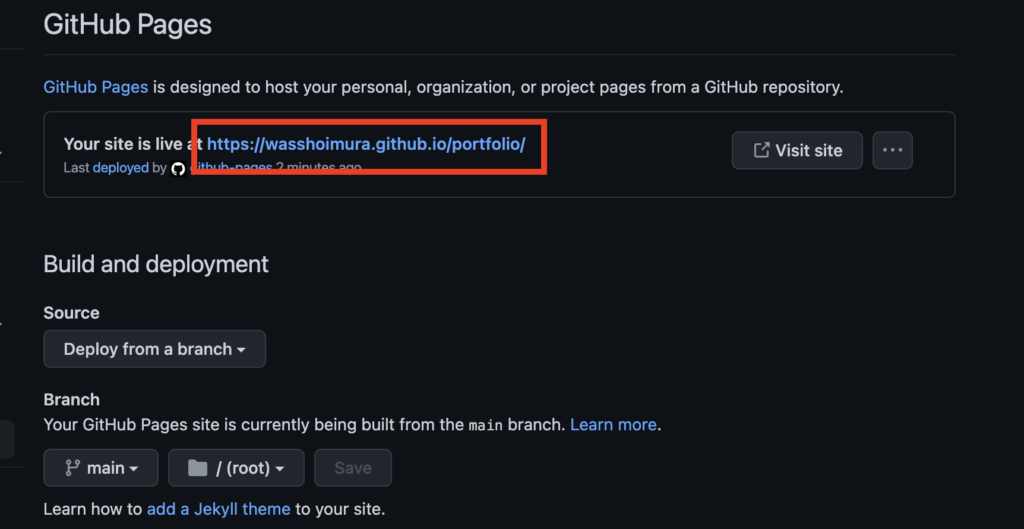
ブラウザを更新すると上部にURLが出てきます。僕の場合はこれです。https://wasshoimura.github.io/portfolio/

このようにGitHub Pagesを使うと無料で簡単にポートフォリオを公開することができます。就活の時などにも便利です。ただし個人情報などを間違えて載せてしまわないよう注意してください。
ポートフォリオ作成には以下の本がわかりやすくておすすめです。
