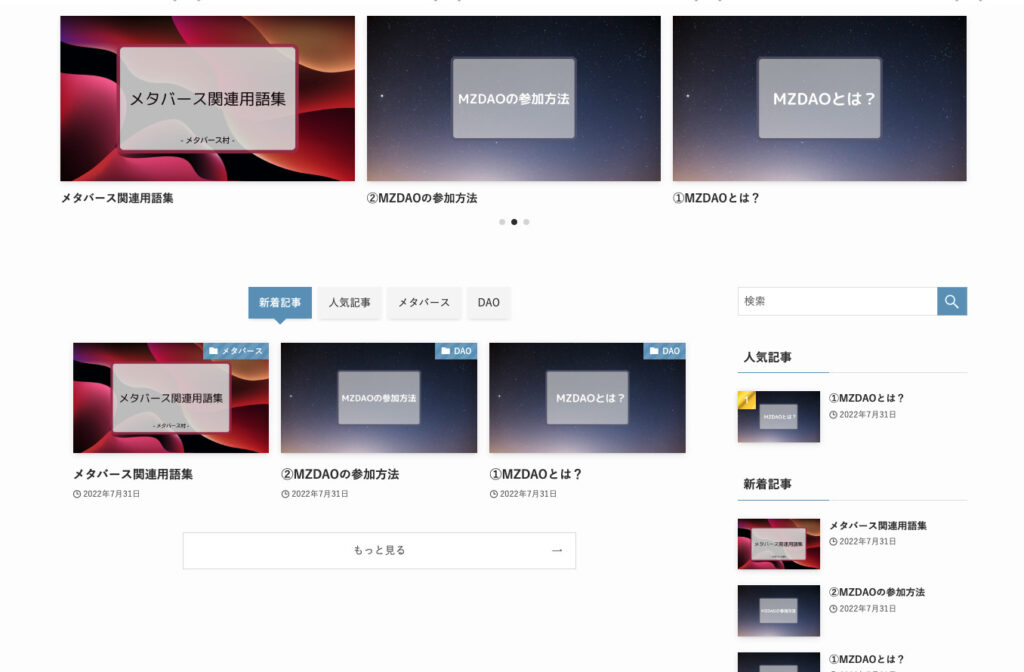
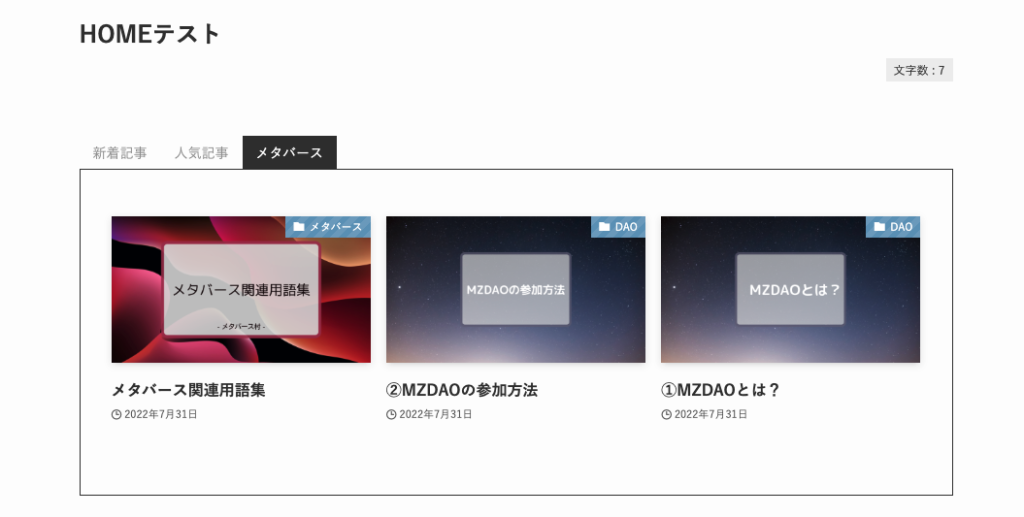
記事一覧リストをホームページ設定を「ホームページ」にして表示したい!!という方向けの記事です。完成形は以下です。ちゃんと記事スライダーの下に表示されています。PHPの変更もないので安心してください。今回の解決方法では任意の固定ページにタブ付きの記事一覧リストを挿入するということにも繋がります。

SWELLの仕様
SWELLではホームページ設定を「投稿ページ」にしないとタブ付きの記事一覧リストがトップページに出てきません。

しかし、上記画像のように「ホームページ」設定でタブ付きの記事一覧リストを表示したいことがありました。カスタマイズ関連だけの設定で何とかできないかと「記事一覧リスト」の設定をいじったりしましたができませんでした。

解決方法
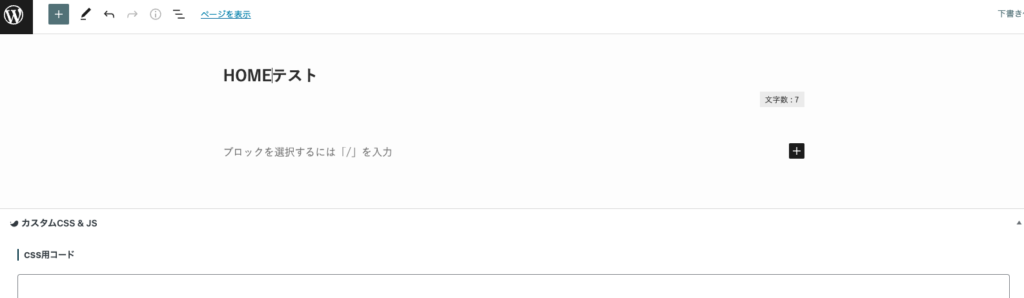
まず、トップページに設定している固定ページを開きます。

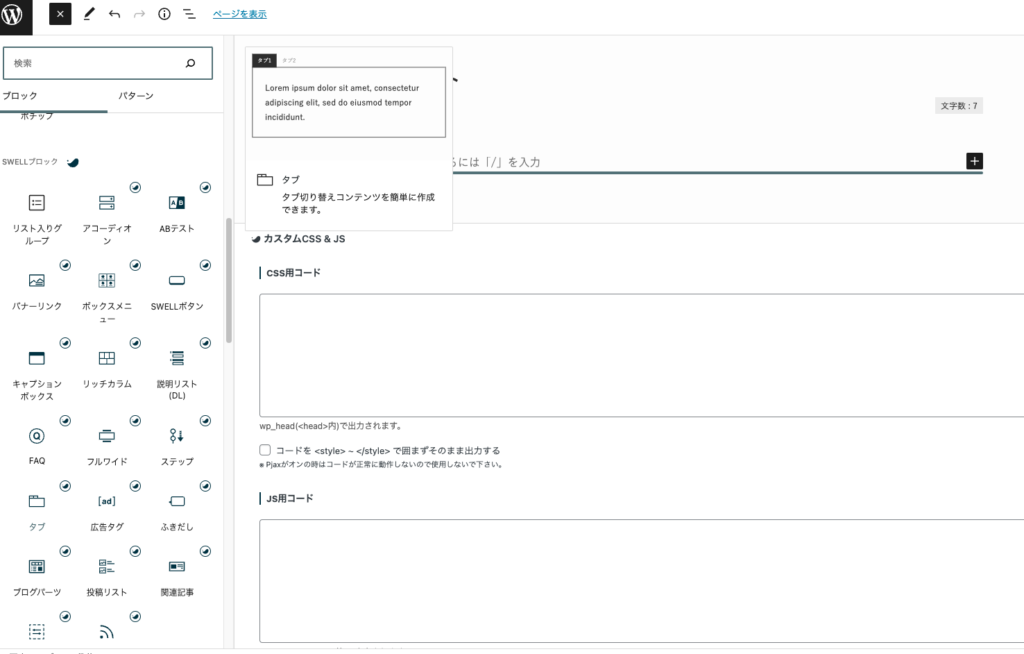
SWELLブロックから「タブ」を選択します。

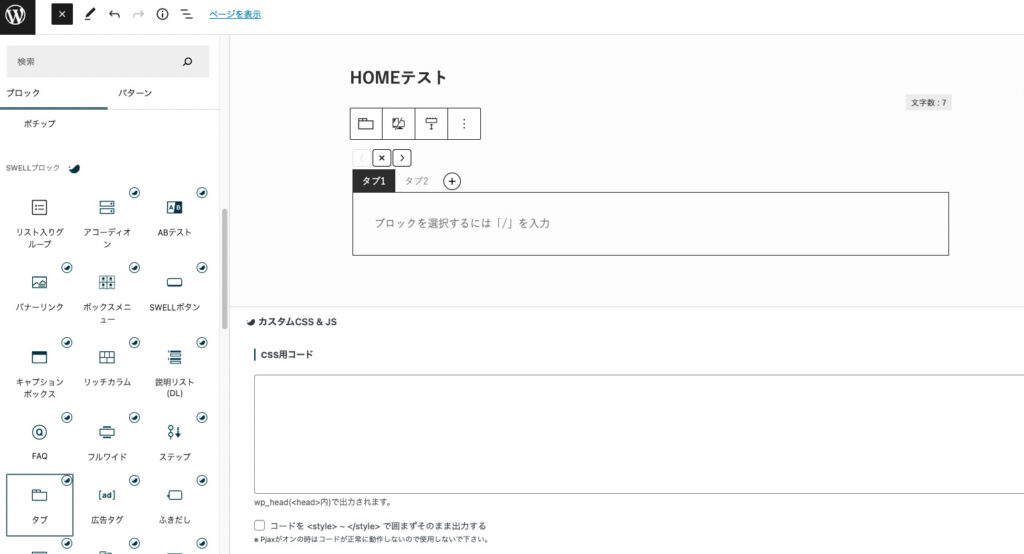
すると以下になります。

タブの名前をそれぞれ「新着記事」と「人気記事」にします。

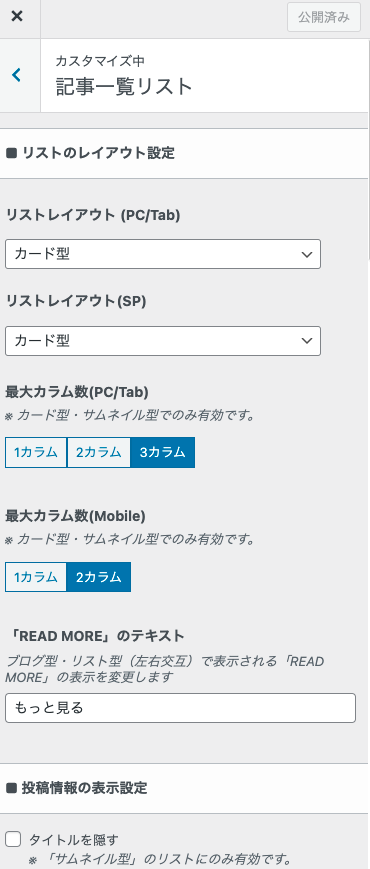
「新着記事」内の「ブロックを選択するには・・・」のところにSWELLブロックから「記事リスト」を挿入。するとデフォルトで新着記事一覧がセットされます。右側のブロック設定で「投稿の表示順序」が新着順にセットされているのがわかります。新着記事タブ内には同じ操作でここまで行い、投稿の表示順序」を人気順にセットしてください。あとは適宜表示する数などを設定してみてください。

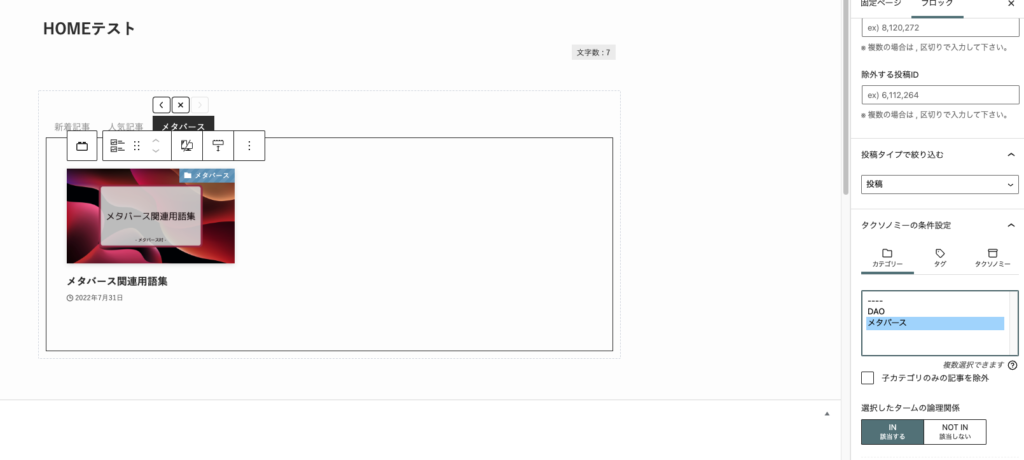
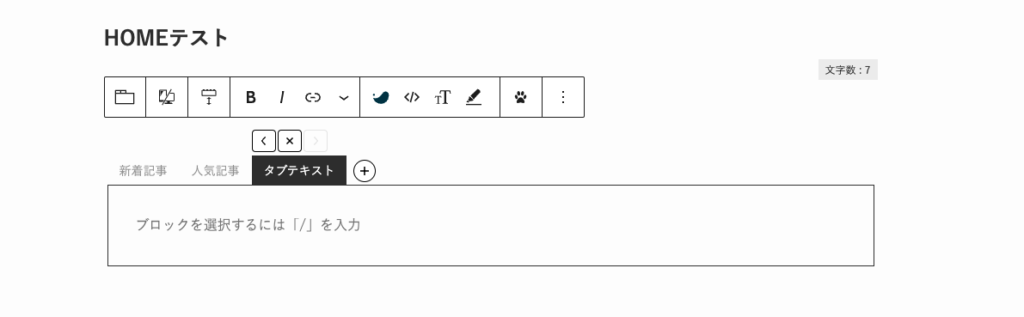
任意のカテゴリーをリストとして表示させることもできます。「人気記事タブ」の横にプラスボタンがあるのでそこからタブを増やします。

タブ名は適宜変更してください。さっきと同じでSWELLブロックから「タブ」を挿入。デフォルトの新着記事リストが挿入されます。

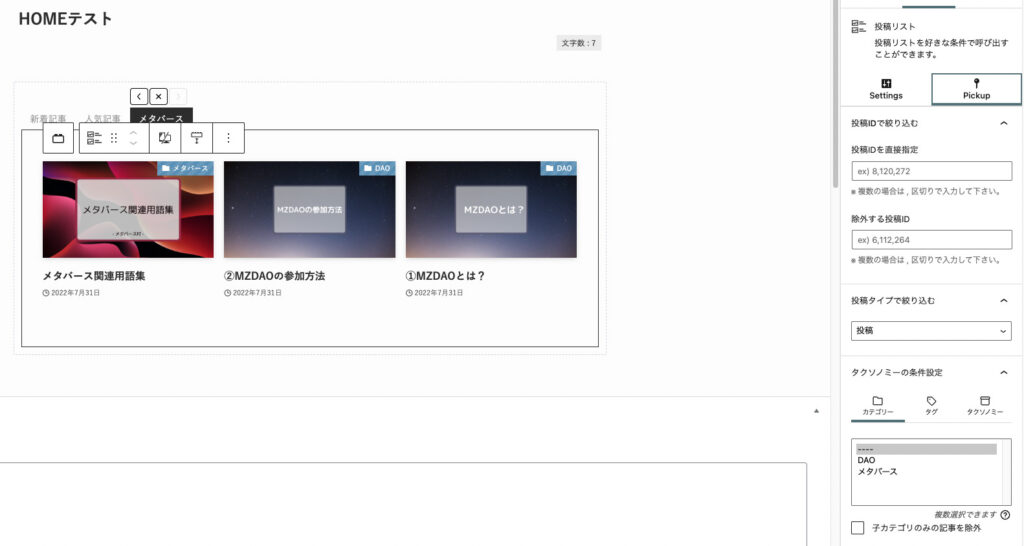
右側のブロック設定の「Pickup」へ行きます。

「タクソノミーの条件設定」の「カテゴリー」から設定したいカテゴリーを選択すれば完了です。