新しい言語を学ぶときって環境構築からやりますよね。僕は駆け出しの頃環境構築が苦手でした。インストールがうまくいかなかったり、パスを通すのがよくわからなかったり。。。今回はVSCodeを使ってる方に超絶簡単に環境構築を完了するリモートコンテナ機能を紹介します。駆け出しエンジニアの方にはもちろん、パソコンを余計なインストールで汚したくないエンジニアの方にも便利だと思います。今回はPythonとJavaを例にやりますが他の言語でも同じやり方でできます。
MacでもWindowsでもやり方は同じです。
Dockerをインストールする
Dockerと聞くと操作が難しいんじゃないかと思うかもしれませんが、インストールするだけです。操作不要であとはVSCodeが裏で勝手にしてくれます。
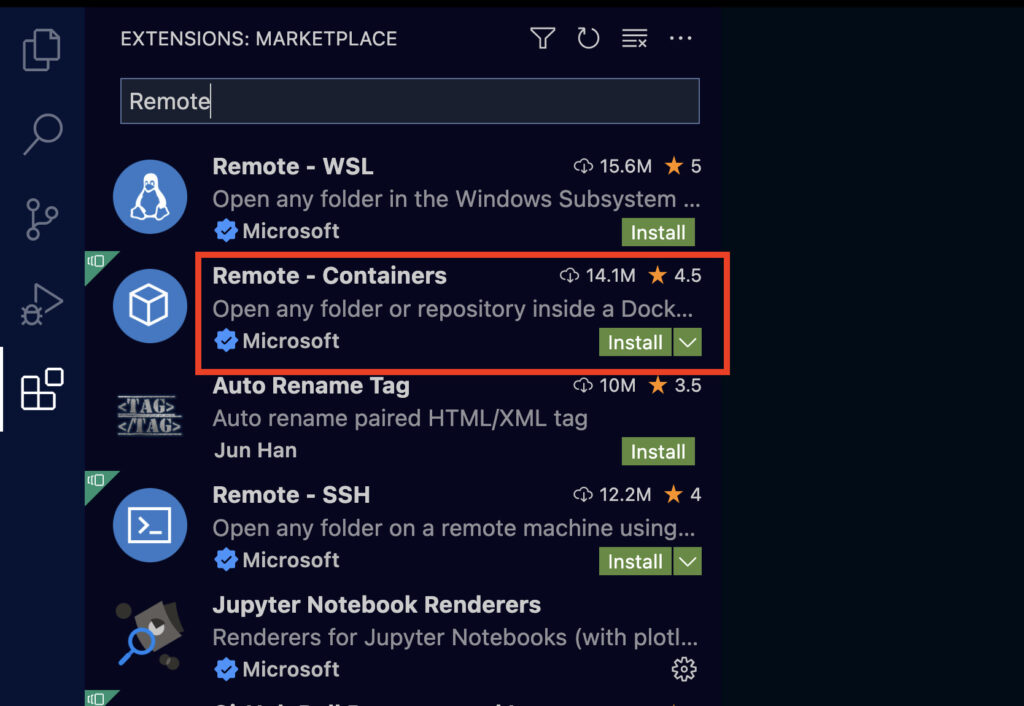
VSCodeの拡張機能「Remote – Containers」をインストール
「Remote – Containers」をインストール。

Pythonの環境を導入
適当にフォルダを作ります。

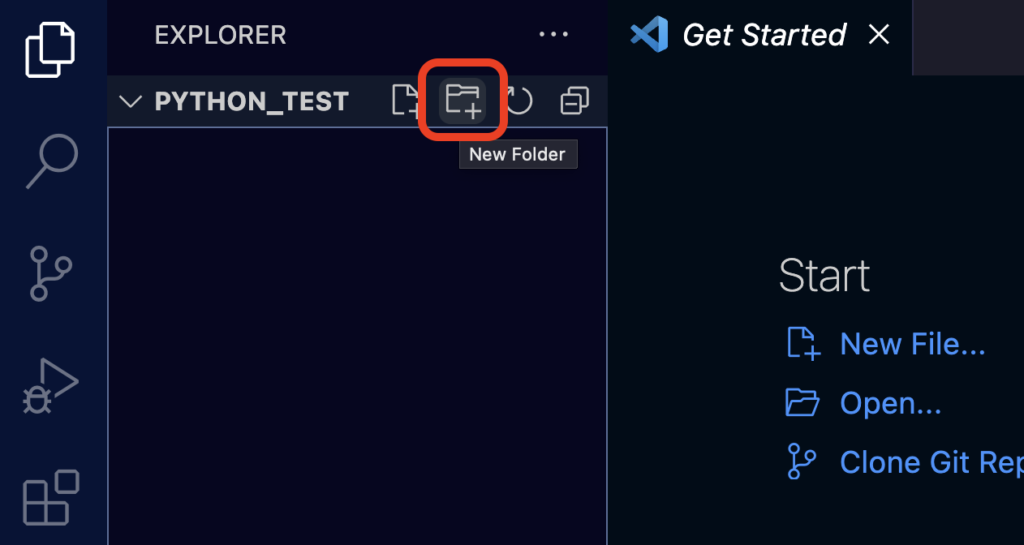
VSCodeでフォルダを開きます。開いたらNew Folderをクリックし、「.devcontainer」フォルダを作ります。名前にドットをお忘れなく。

.devcontainerフォルダの中に「Dockerfile」というファイルを作成します。ファイルを作成する場合は左隣の「New File」を使います。

Dockerfile内に以下を記述します。
FROM python:3.devcontainerフォルダの中に「devcontainer.json」ファイルを作成します。

devcontainer.jsonファイルに以下を記述。
{
"name": "python-env-test",
"dockerFile": "Dockerfile",
"extensions": [
"ms-azuretools.vscode-docker",
"ms-python.python",
"MS-CEINTL.vscode-language-pack-ja"
]
}これで準備完了です。
Python環境を起動
画面左下の「><」をクリック。

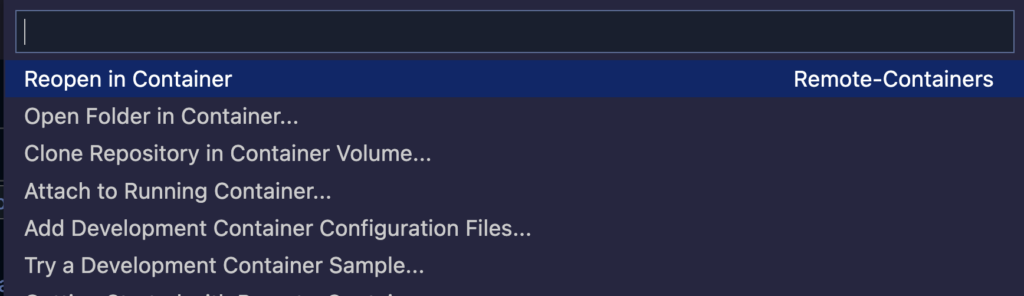
「Reopen in Container」をクリック。

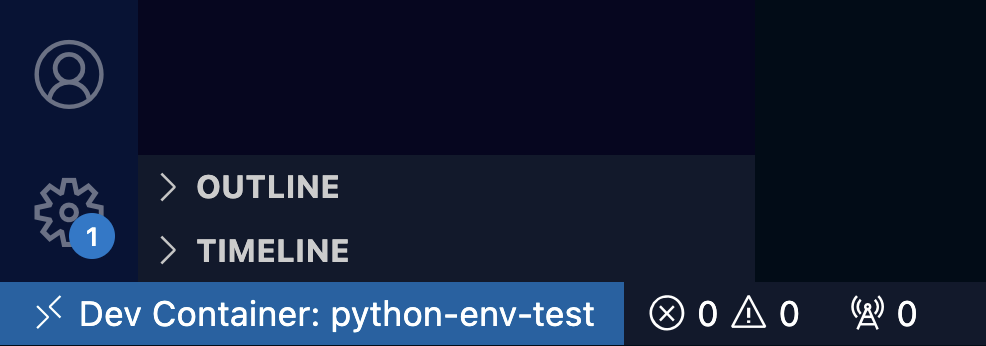
少し時間かかりますが、このような表示になれば成功です。

Pythonを動かしてみる
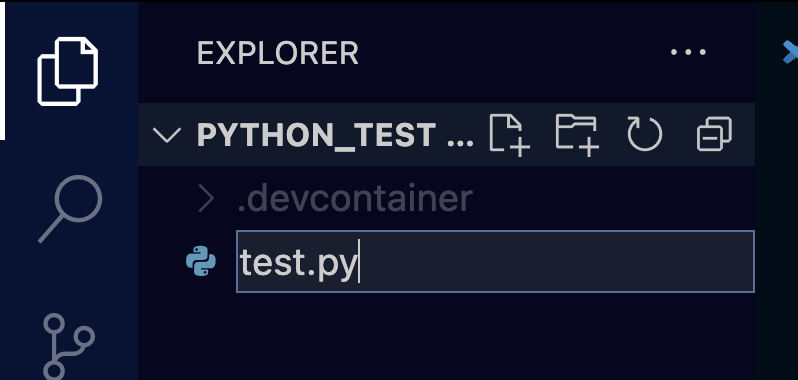
「test.py」ファイルを作成します。

test.pyに以下を記述。
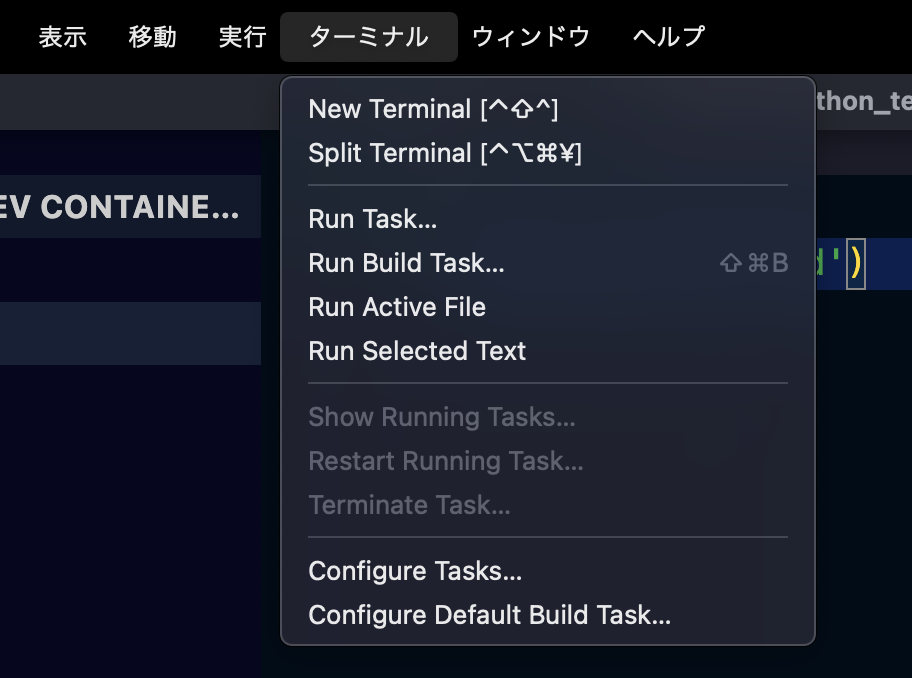
print('Hello World')New Terminalを開きます。

以下でpythonを実行します。
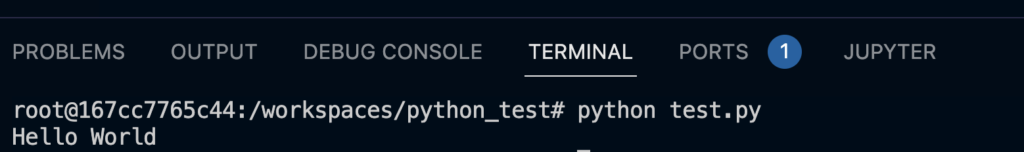
python test.py
Hello Worldが表示されましたね!
- Docker Desktopはアプリを起動するだけでOKです。
- VSCodeを閉じた場合は再度Reopen in Containerで立ち上げてください。
- 別のディレクトリで環境を作る場合も同じ作業(Dockerfileの作成など)が必要です。
- Reopen in Containerは「ビルドする」と表現する場合もあります。
ライブラリを追加する場合
今回はNumPyを入れてみます。Dockerfileに以下を追記します。
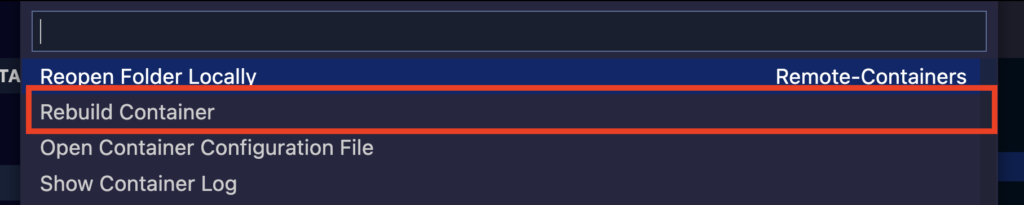
RUN pip install numpy左下の「><」をクリックし、「Rebuild Container」をクリック。

これで完了です。
test.pyに以下を記述。
import numpy as np
print('Hello World')
arr = np.asarray([1,2,3])
print(arr)
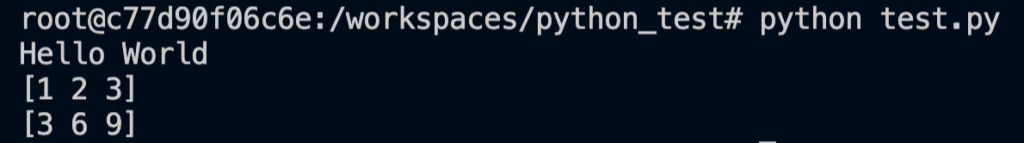
print(arr * 3)実行すると正常に表示されます。

Javaを実行してみる
流れはpythonの時と同じなので、ファイルの中身だけ解説します。
decontainer.jsonは以下を記述。
{
"name": "java-env-test",
"dockerFile": "Dockerfile",
"extensions": [
"vscjava.vscode-java-pack",
"MS-CEINTL.vscode-language-pack-ja"
]
}Dockerfileは以下を記述。
FROM openjdk:latestビルドします。
ビルド後「HelloWorld.java」ファイルを作成。以下を記述。ファイル名とクラス名は同じにする必要があります。
public class HelloWorld {
public static void main(String args[]) {
System.out.println("Hello World!");
}
}pythonと違いコンパイルが必要です。ターミナルでコンパイル実行。
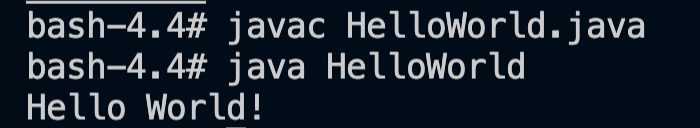
javac HelloWorld.javaJava実行
java HelloWorld
Hello World!が表示されました。
多言語対応
他にもさまざまな言語に対応しています。DockerfileのFROMを変えるだけでさまざまな環境を秒で構築できます。FROMで指定しているのはDockerイメージと言われるものですので自分の使いたい言語に合わせて調べてみてください。decontainer.jsonのextensionsは使いたいVSCodeの拡張機能を指定しています。なくても問題ありません。
気になる方向け: リモートコンテナの仕組み
VSCodeのリモートコンテナはコンテナ内で再度VSCodeを開いて完全にコンテナ内で開発ができる拡張機能です。devcontainer.jsonファイルのextensionsにはそのコンテナ内だけで使いたいVSCodeの拡張機能を記述しています。こうすることでローカルマシン内でVSCode拡張機能を無駄にインストールすることがなくなります。また、GitHubで管理することでチーム内で環境差分エラーが発生することもなくとても便利です。
普通にDockerを使うのと違う点としては完全にローカルマシンを汚すことをなくせる点です(例外があったらすまぬ、、、)。普通にDockerを使っていたとてVSCodeだけはローカルで動きます。たとえば拡張機能のESLintを使う場合、裏ではnpmが動くためローカルにnpmを入れているのです。リモートコンテナを使えばVSCodeによるローカルの汚染も防ぐことができます。
リモートコンテナは駆け出しエンジニアにも!駆け出しエンジニアにも有能なツールなのでぜひ使って見てください。