駆け出しエンジニアの皆さんこんにちはわっしょい村です。今回はソースコードを管理するのに必須なGitHubについて1から超簡単に説明していきます。
GitHubとは
GitHubとはソースコード(プログラム)をWeb上で管理、公開できるサービスです。無料で使うことができます。もう少し技術チックにいうと「Git」というシステムをWebで複数人で管理できるようにしたという感じです。GitHubはGitを応用して作られたものです。そのためGitHub以外にもGitを派生したものが数多く存在します。その中で一番使われているのがGitHubという風に思っておいてください。あくまでも「Git機能を便利に使えるもの」です。
それでは「Git」とはなんでしょうか。Gitとはソースコードの変更履歴を保存できるシステムです。難しくいうとバージョン管理システムです。例えば以下のコードの<body>を変更したとします。
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
本文
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
本文2
</body>
</html>「本文」から「本文2」に変更されていますね。この変更を皆さん10年後に覚えていると思いますか?このソースは9行ですがもしこれが10000行あったらどうでしょう。ごちゃごちゃになっちゃいます。Gitはこれらのソースコードの変更履歴を記録してくれるシステムです。そしてこのGitをWeb上で使えるようにしたものがGitHubです。
この記事ではGitとGitHubをどちらも簡単に使うことができるようになるのがゴールです。
GitとGitHubの使い分け
簡単にGitとGitHubについて説明しましたがこれらをどう使い分けるのかを説明します。
流れとしては自分のパソコン内でGitを使い、それをGitHubにアップロードするというのがあるあるな流れとなります。例えばホームページのソースをGitで管理したい場合以下のような手順で行います。
- WebでGitHubにリポジトリ(フォルダと同じようなもの)を作成しておく。
- パソコン内にホームページ用のフォルダを作成する。
- フォルダにindex.htmlやstyle.cssファイルを作成する。
- パソコンのフォルダ内でgitコマンドを使ってフォルダ内にgit機能をつける。
- gitコマンドを使ってフォルダ内のファイルをGitHubのリポジトリにアップロードする。
- ファイルに変更があった場合gitコマンドを使い再度GitHubにアップロードする。
このようにパソコン内のファイルとGutHubを変更があるごとに同期するという作業を繰り返すということになります。ただし必ずGitHubにアップロードしないと変更履歴が確認できないというわけではありません。パソコン内のGitだけでも変更履歴は確認できますがGitHubにアップロードしておけばパソコンがぶっ壊れてもデータが残るので安全です。
実際に使ってみる(操作方法)
それでは実際にGitとGitHubを使ってみます。最初はVSCodeを使っている方向けの一番簡単な使い方をご紹介します。*ここからMacでの操作が中心となります。Windows用の操作は後々付け足しておきます。
まずはFinderを開き「ファイル」→「新規フォルダ」からフォルダを作成します。Windowsの方はエクスプローラーですね。

名前はgit_testとでもしておきます。

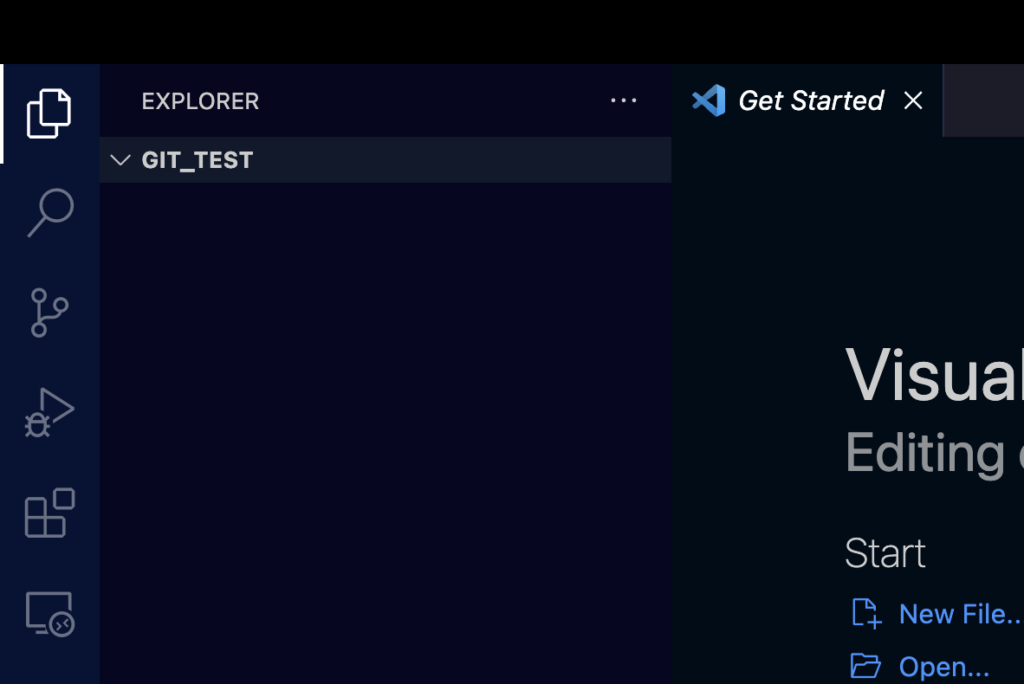
次にVSCodeを開いてgit_testを開きます。以下のような画面になってればOKです。

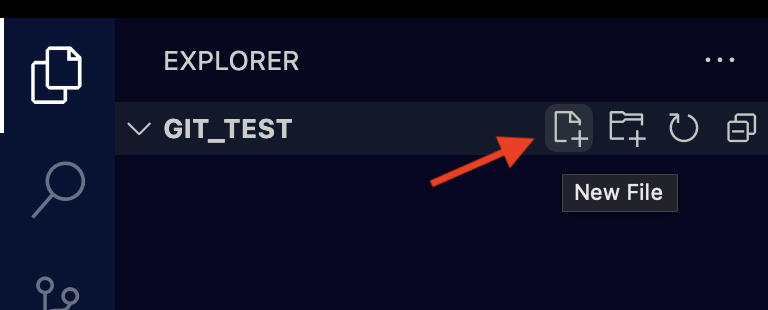
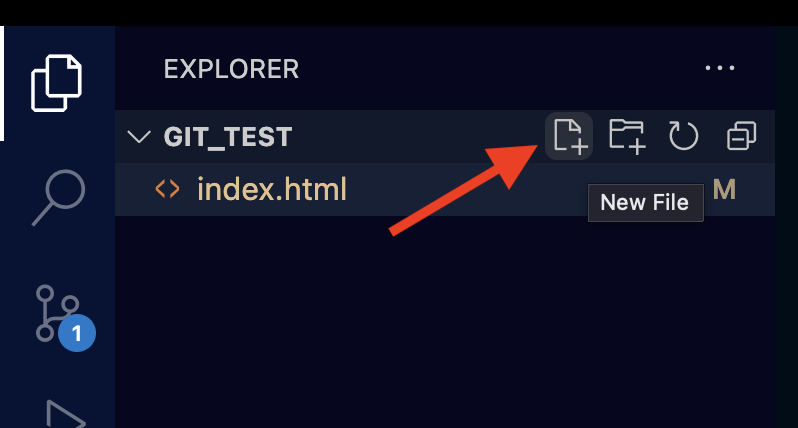
次に「New File」をクリックしindex.htmlというファイルを作成します。

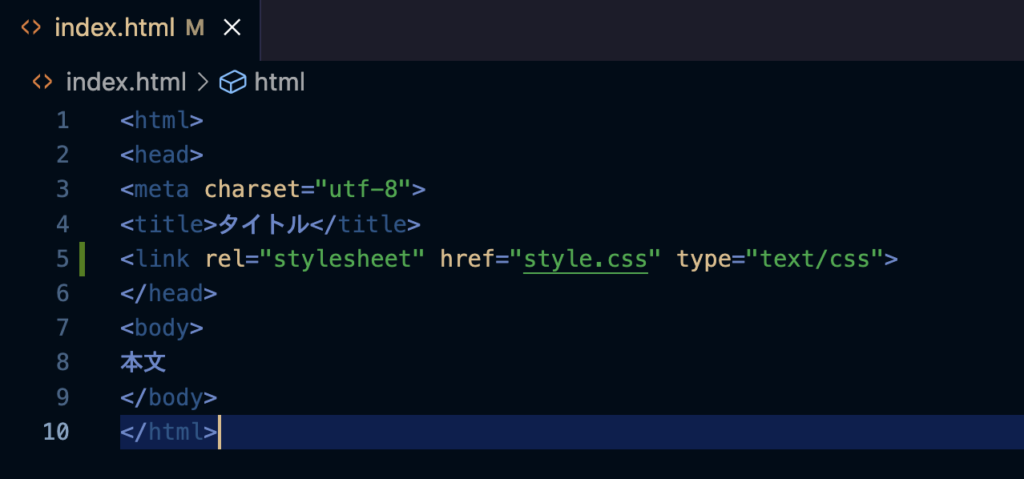
以下のような画面になります。

index.htmlの中身は以下を貼り付けて保存(command+s)してください。
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
本文
</body>
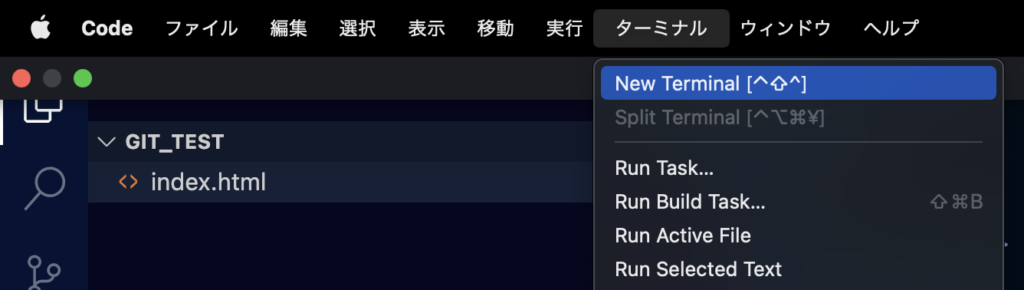
</html>それではここからgit_testフォルダ内をgit管理していきたいと思います。「ターミナル」→「New Terminal」をクリック。

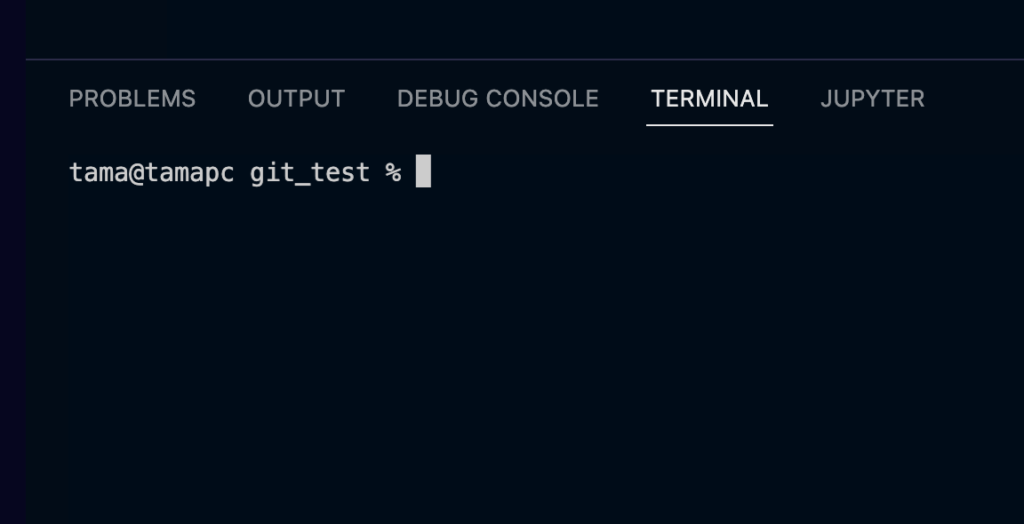
すると下部にターミナルが出てきます。ここではパソコンにさまざまな命令を送ることができます。

まずはgitがインストールされているか確認します。以下のコマンドを実行してください。
git --versionインストールされていればgit version 2.34.0 などの表示がされます。表示されない場合はgitを以下コマンドでインストールします。*エラーが出る場合はhomebrewを導入していない方だと思うのでこのサイトを参考にhomebrewを導入してください。homebrewはmacでさまざまなインストールを超簡単にできるツールです。
brew install gitgitのバージョンが表示できるようになったら次は以下コマンドでgit_testフォルダ内でgitを有効にします。
git init
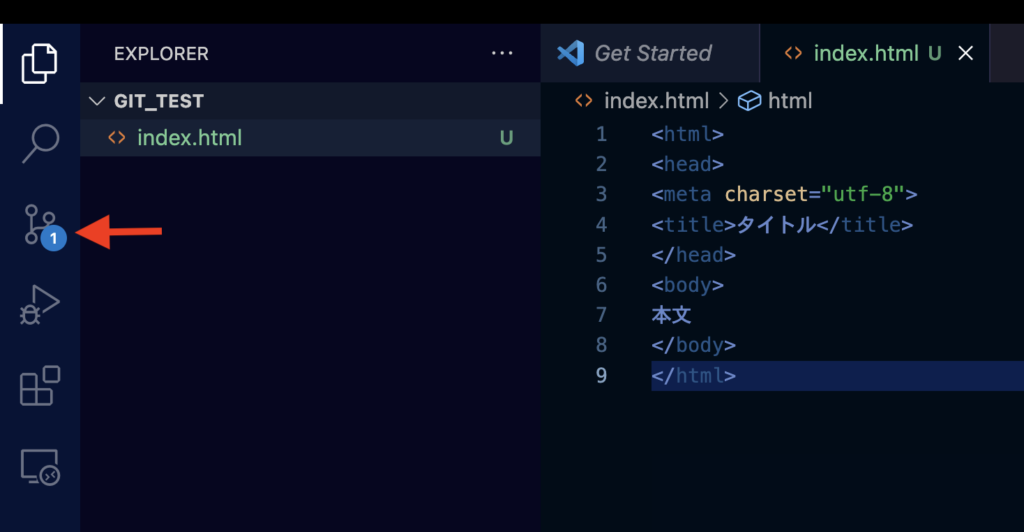
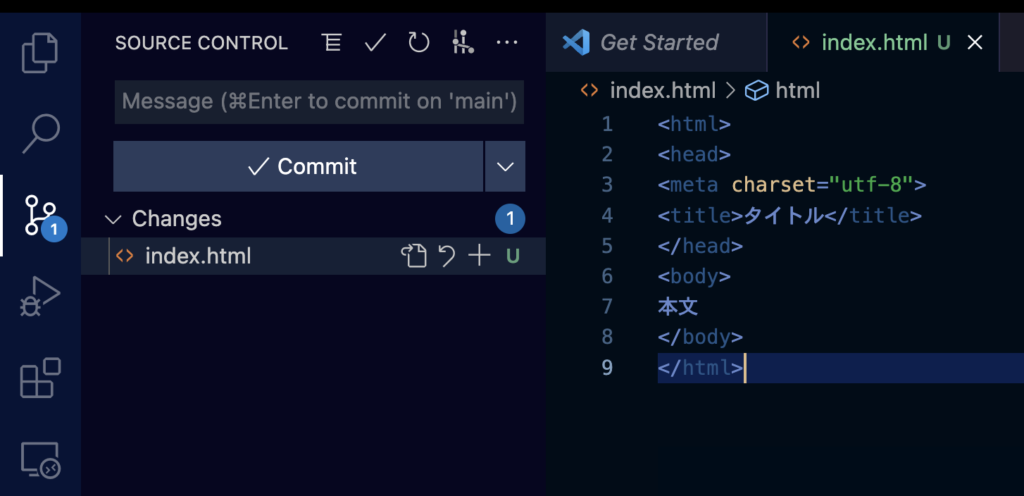
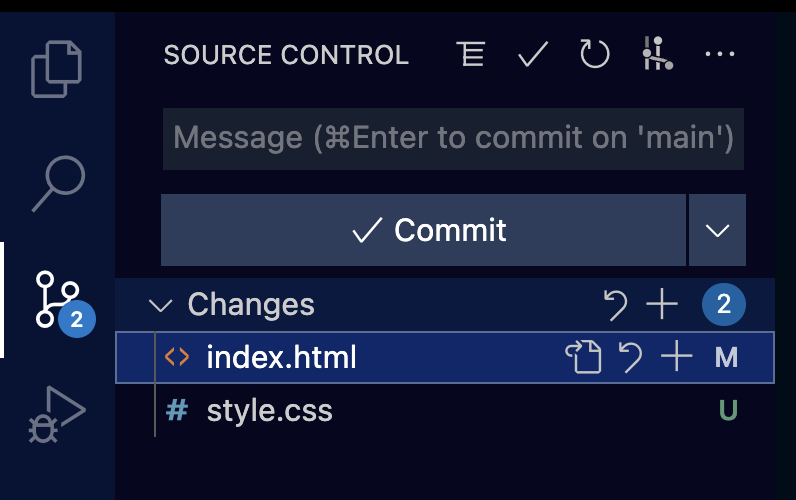
git branch -m mainすると以下の画像部分に通知が1件表示されるのでクリックして表示します。

これは「ファイルの変更が1件あるよ」ということです。index.htmlの作成のことですね。この段階ではまだindex.htmlの作成を確定していない状態になります。

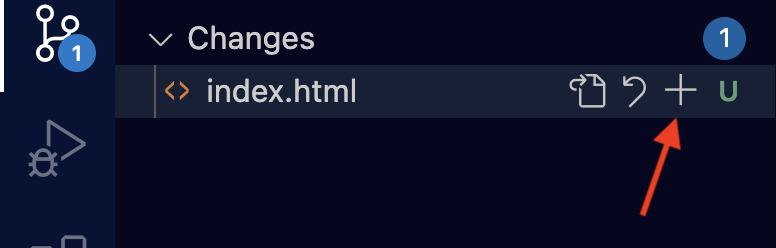
それではindex.htmlの作成を確定させます。index.htmlのプラスボタンを押します。

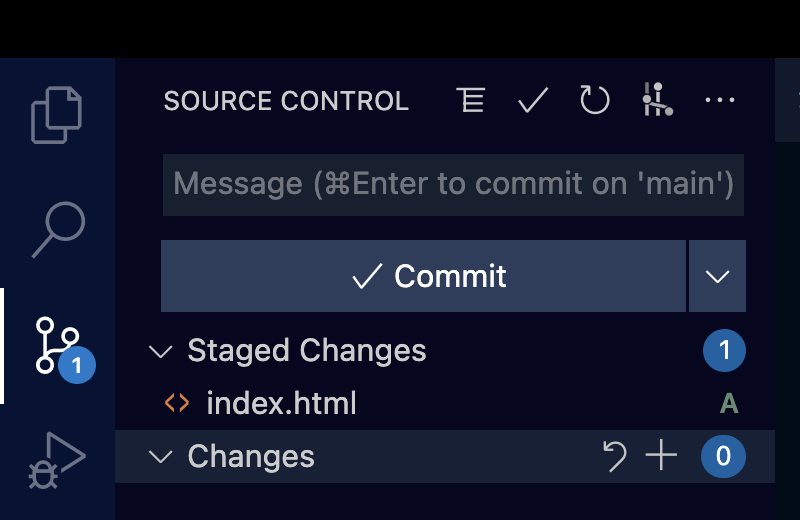
すると「Changes」にあったindex.htmlが「Stages Changes」に変わります。

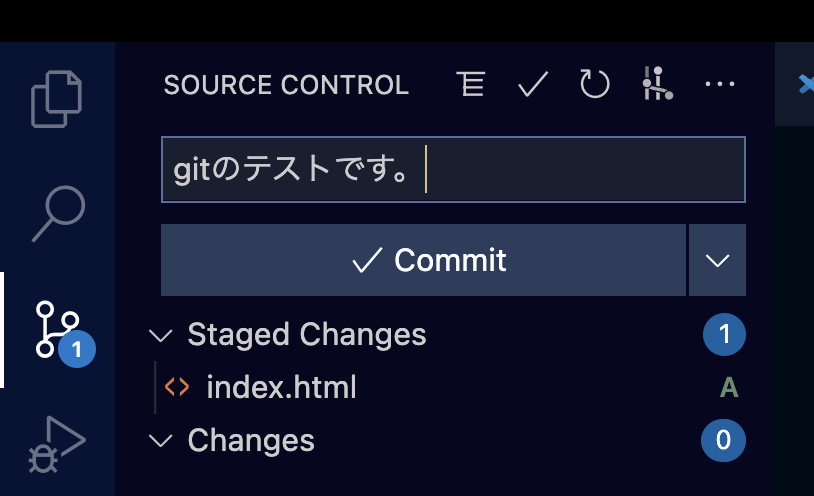
次にこの変更にメッセージをつけます。今回は「Message」のところに「gitのテストです。」と書いて「Commit」をクリックします。これでメッセージを付与することができどんな変更を加えたかをメモすることができます。

それでは今度はこの変更をGitHubにアップロードしてみましょう。GitHubにアクセスします。アカウントがない方は画面に従ってアカウント作成してください。アカウントが作成できたらリポジトリを作成します。リポジトリはmacで言うところのフォルダです。以下の「New」をクリックします。

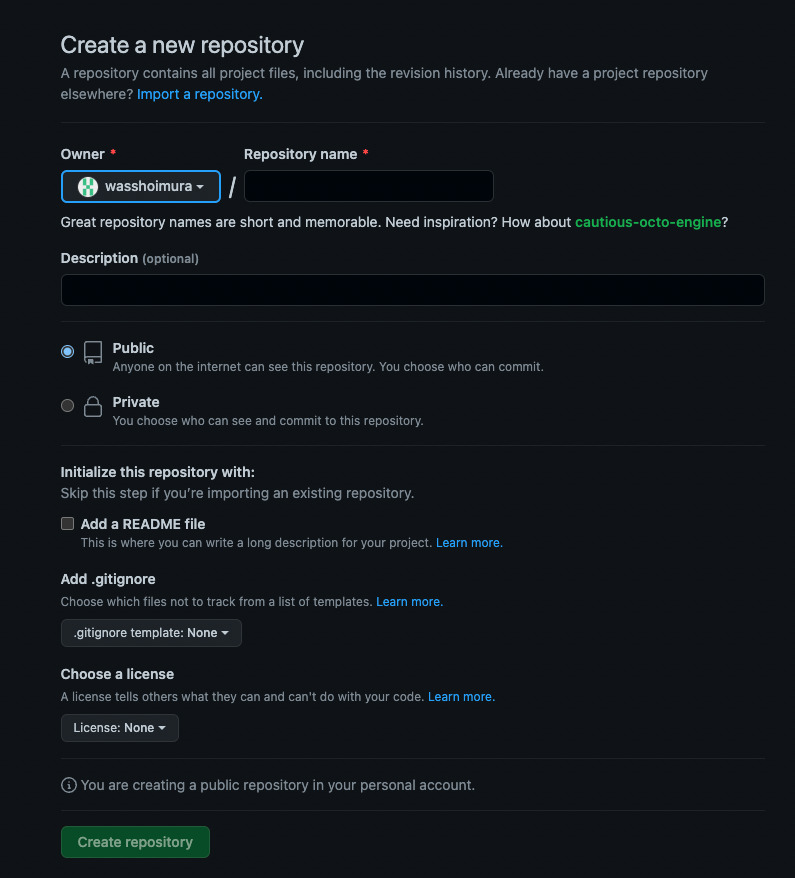
すると以下の画面になるので「Repository name」にてきとうに名前を入れ、Publicにチェックが入っているのでPrivateに変更します。これはリポジトリを外部に公開するかの設定になります。ポートフォリオなど外部に公開したい時はPublicに設定しますが今回は自分だけが見れればいいのでPrivateにします。最後に「Create repository」をクリックしリポジトリの作成を完了します。

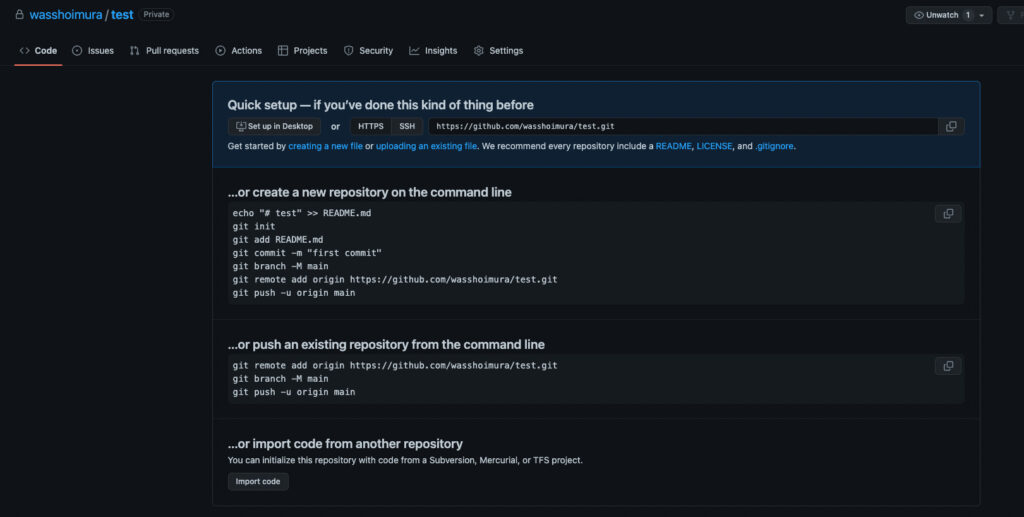
すると以下の画面になります。git_testフォルダとこのリポジトリを紐づけるためこの画面内のgit remote add origin https://・・・・の部分をコピーしターミナルで実行します。

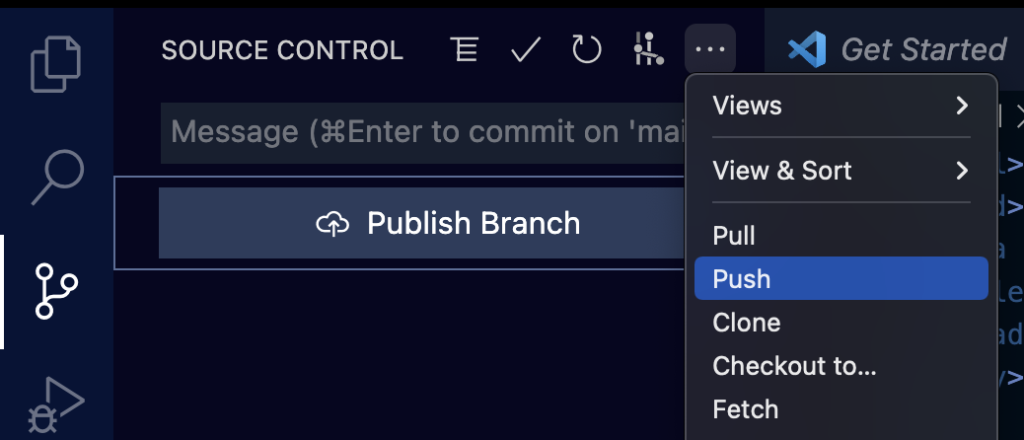
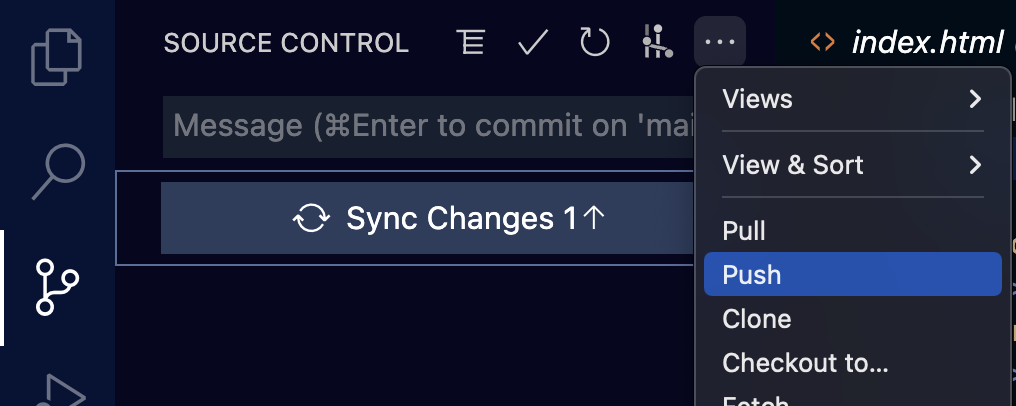
紐付けができたらあとはリポジトリに反映するだけです。この反映のことをプッシュ(push)すると言います。VSCodeの「SOURCE CONTROL」→「・・・」→「push」をクリック。

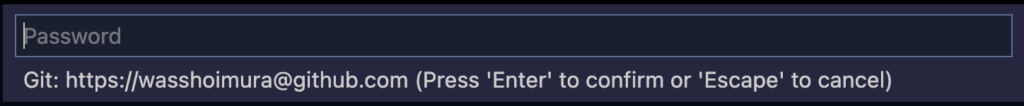
すると以下の用のパスワードを求められます。ここではGitHubでトークンをトークンを発行しそれを入力する必要があります。

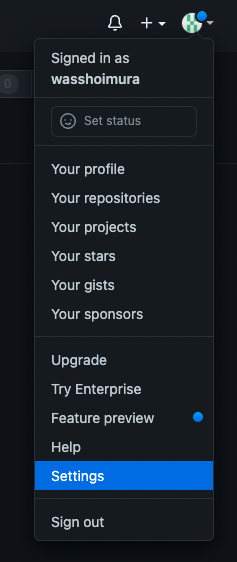
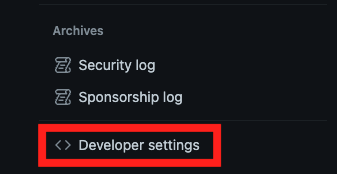
GitHubで右上のアカウントマーク→「Setting」→「Developer settings」をクリック。


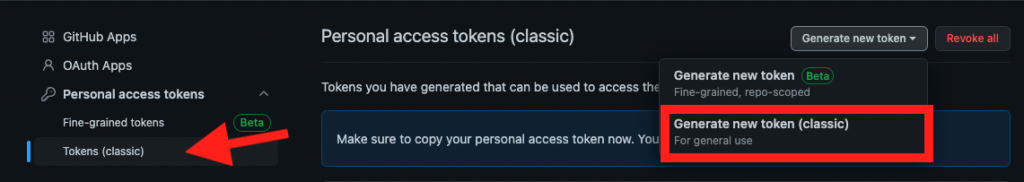
「Tokens」→「Generate new token」→「Generate new token(classic)」

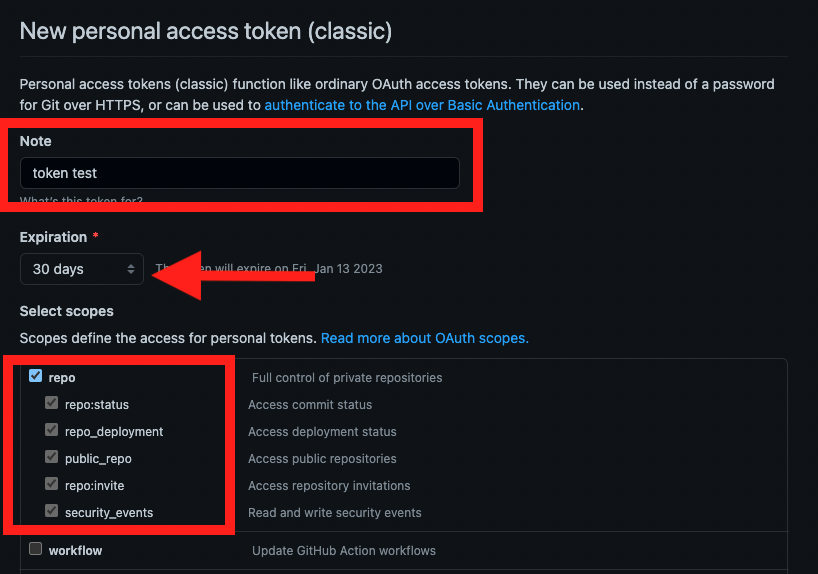
Noteに適当にメモを書き、Expirationにはトークンの有効期間をセットします。今回はデフォルトのままでOKです。Select scopesには最初の「repo」にチェックを入れればOKです。下部の「Generate Token」をクリックして発行完了です。トークンは先ほどのVSCode内のPassword部分に貼り付けてEnterを押せばプッシュが完了します。

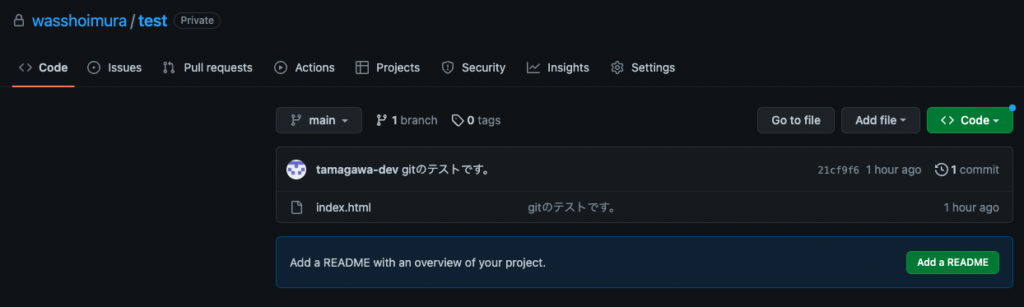
GitHubのリポジトリでは以下のようになっていると思います。これでGitHubへの反映も完了です。

それではファイルに変更を加えてみましょう。CSSファイルを追加します。「New File」よりstyle.cssを作成。

中身には以下を書き保存(command+s)します。
body{
color: #ff0000;
}次にindex.htmlにcssの指定を追加し保存(command+s)します。
<link rel="stylesheet" href="style.css" type="text/css">
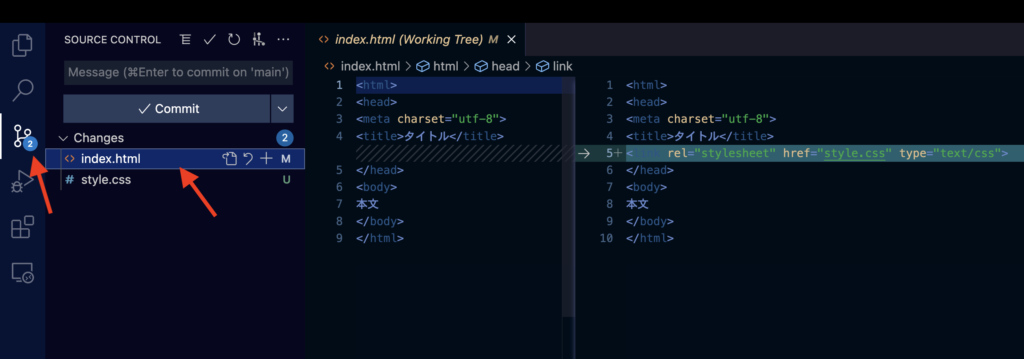
VSCodeではこのようにファイルに対して行った変更を簡単にみることができます。「Source Control」→「Changes」→「index.html」をクリック。するとファイルの変更前後の差分が出てきます。わかりやすいですね!CSSも同様に確認できます。

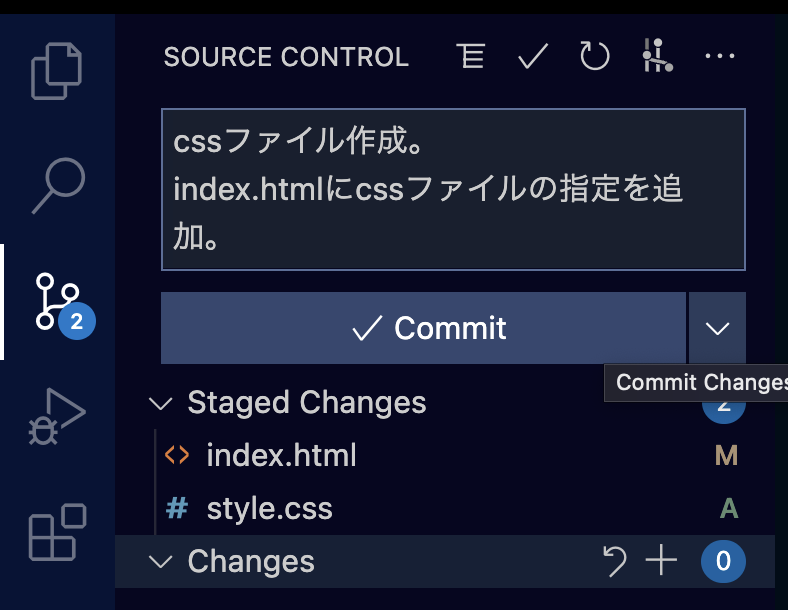
今回はこの二つの変更をGitに反映していきます。Changesの横のプラスマークを押すと2つの変更を一気にStagedにすることができます。index.htmlとstyle.cssの横のプラスマークをそれぞれ押しても挙動は同じです。

メッセージを好きなように追加し、「Commit」を押してください。

これでPC内では変更が確定しました。GitHubにも反映させてしまいましょう。「・・・」→「Push」で完了です。

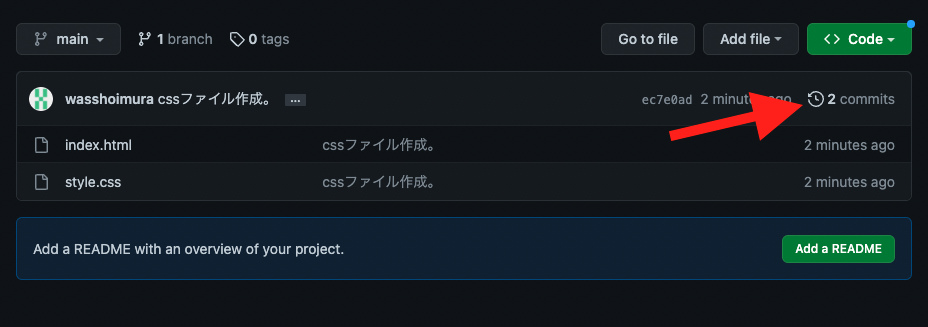
実際に確認してみるとこんな感じです。2commitsとなっているところをクリックすると今までのファイルの変更内容が確認できます。

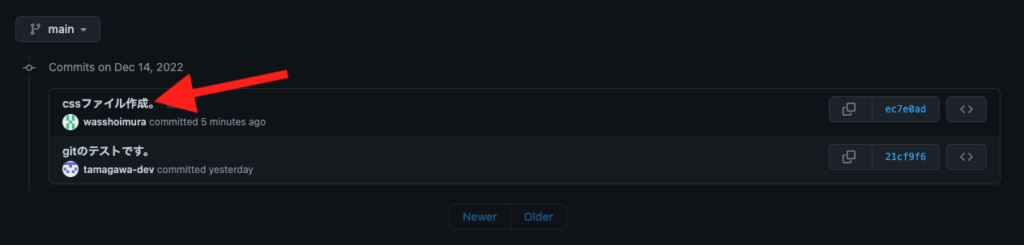
「cssファイル作成。」の部分をクリックします。

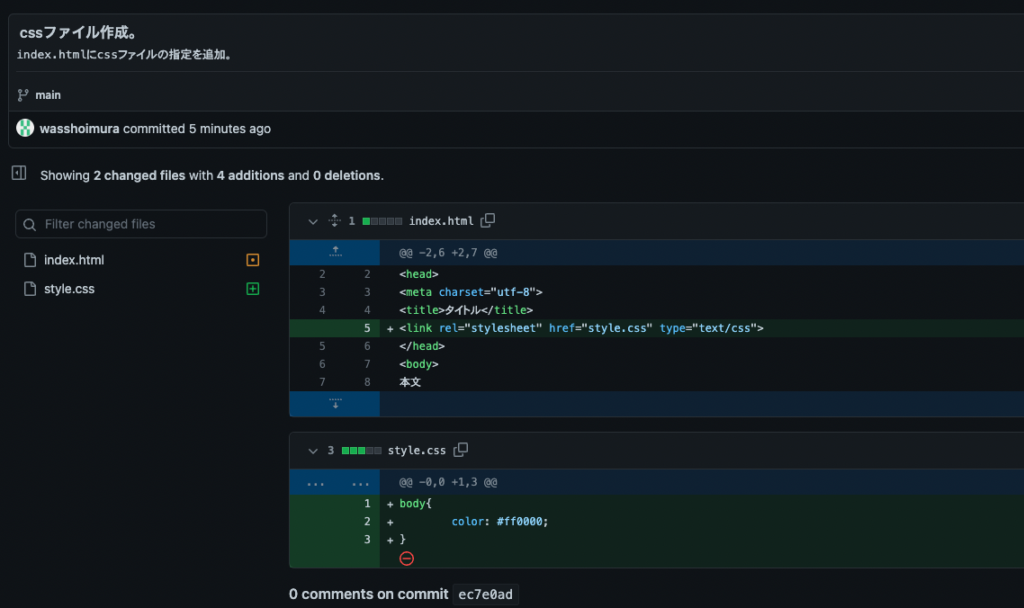
するとこのようにGitHubでも差分を確認できます。

応用編(コマンド操作)
ここまではVSCodeのプラスマークを押したりCommitボタンを押したりでGitを操作してきました。しかしこれらは本来コマンドをターミナルで入力して操作するものでした。それをVSCodeが簡単に使えるようにしてくれたのです。しかし仕事ではコマンドを使って操作しなきゃいけない場面も出てきます。そのため今までVSCodeで操作してきた内容をコマンド操作でも解説していきます。
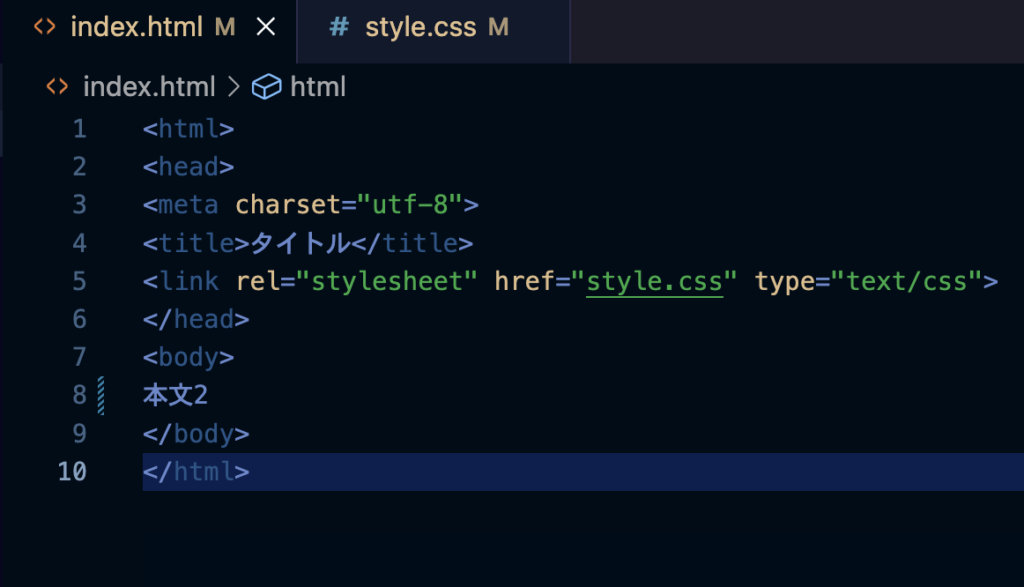
まずは先ほどのindex.htmlとstyle.cssに変更を加えます。index.htmlの「本文」→「本文2」にstyle.cssはカラーを赤から青に変えました。


先ほどまではここでVSCodeのプラスボタンを押していましたがここからコマンドを使います。ターミナルで以下を実行します。
git add .するとindex.htmlとstyle.cssがStaged Changesに入っていることがVSCodeで確認できます。ファイルをまとめてじゃなくて1つずつステージに上げたい場合はドットの部分を以下のようにファイル名にするとできます。
git add index.html次にメッセージをつけてコミットします。以下のコマンドを実行してください。
git commit -m "本文変更。cssのカラーを変更。"これでPC内での反映は完了です。最後に以下コマンドでGitHubに反映させます。
git push origin main反映が確認できます。

